І. Опрацювати теоретичний матеріал
Мова HTML є базовою для створення будь-яких веб-сторінок, тому, щоб почати вести власний ресурс знання гіпертекстової розмітки є необхідними.
Назва HTML утворена, як абревіатура англійських слів Hyper Text Markup Language – мова гіпертекстової розмітки. Але на даний час ця «мова» не вважається повноцінною мовою програмування бо за допомогою її лише можна оформити та розташувати текст, зображення, таблиці. Але з обчисленням, змінними, циклами працювати неможливо.

“Програмна” частина будується на основі тегів.

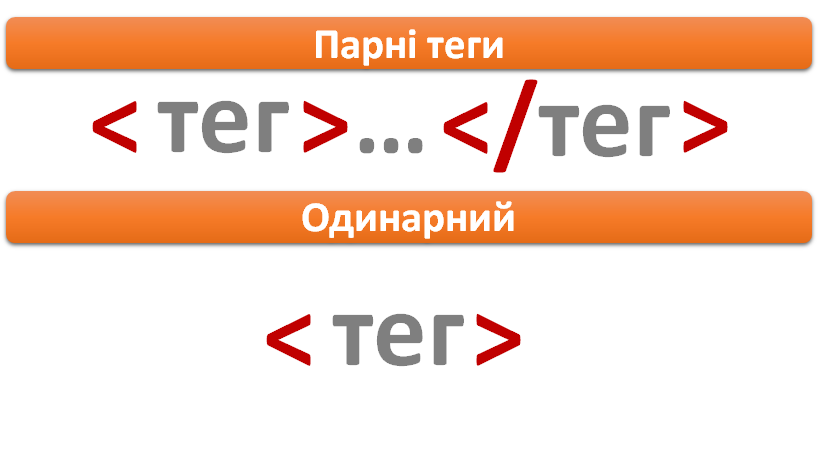
Існує два типи тегів: парні – відкриваючий та закриваючий, одинарний – лише відкриваючий.

ІІ. Опрацюйте навчальне відео
ІІІ. Пройдіть тестування (тест доступний до 18.02.2021 23:00; для проходження тесту дається одна спроба!)
IV. Практична робота:
Урок № 29 – виконайте завдання за інструкційною карткою
Урок № 30 – Створити власний міні сайт на тему «Моя сім’я» засобами HTML. На сайті повинна бути інформація про членів сім’ї на окремих сторінках та фотогалерея. У файлі index.html за допомогою гіперпосилань створити “меню”, яке дозволить переходити до сторінки кожного члена сім’ї та фотогалереї. Надіслати створені веб-сторінки на електронну адресу kybedu@gmail.com (в темі повідомлення вказати своє прізвище, ім’я, клас).
